ACDESIGN


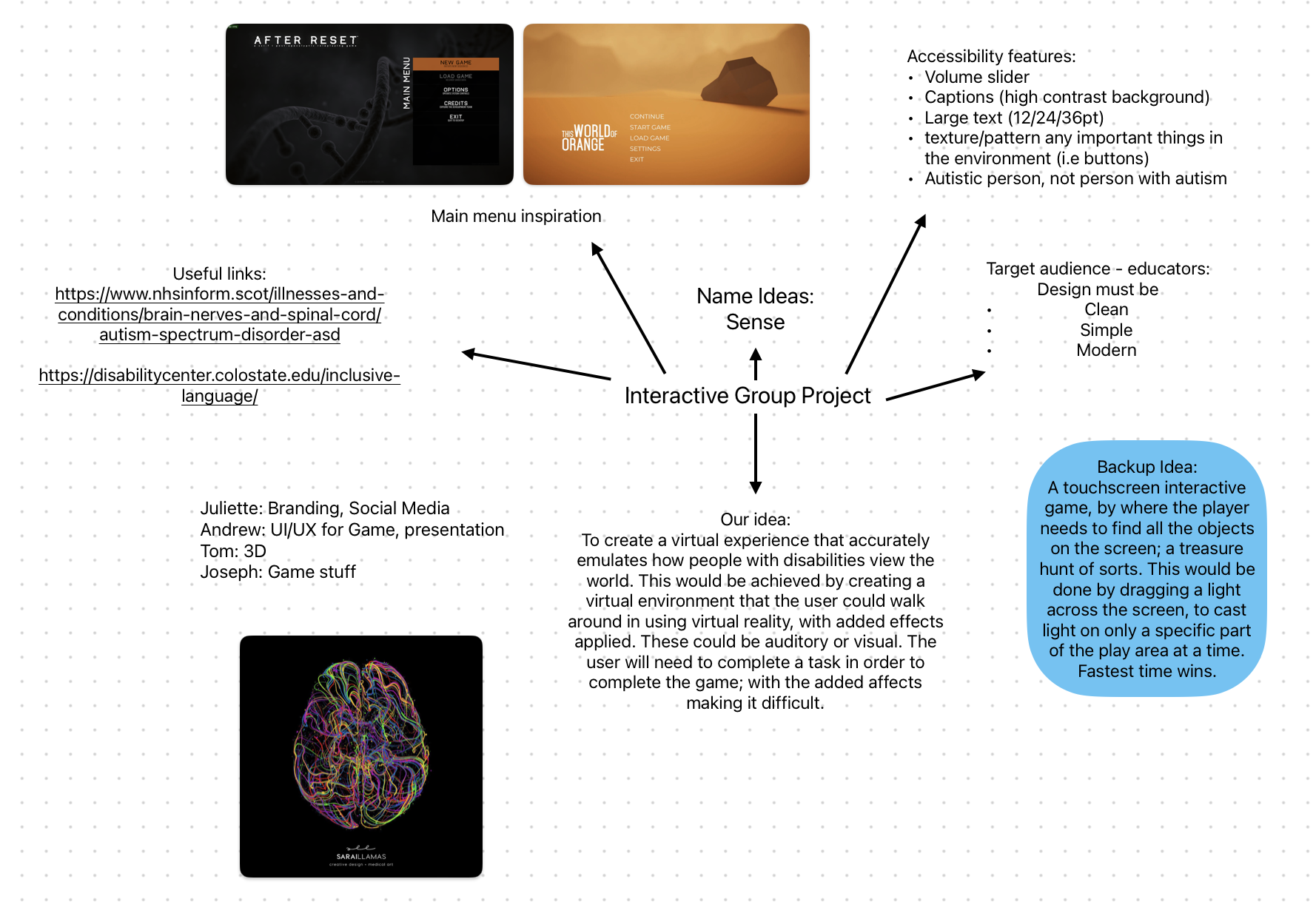
In this project, my group was tasked to design and produce something that could be interacted with in an interesting way. Our team decided to make a VR experience that would demonstrate how those with mental disabilities view and interpret the world. Like any project, the first stage was to research our idea, and to ensure that our project could be developed to an acceptable standard by the deadline. I began the research process with a mood-board that our whole team could refer to.


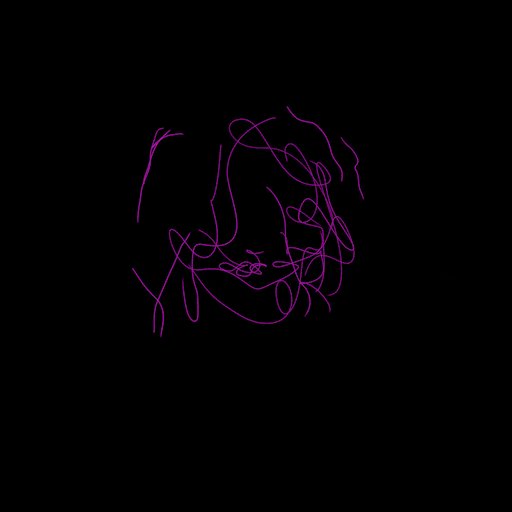
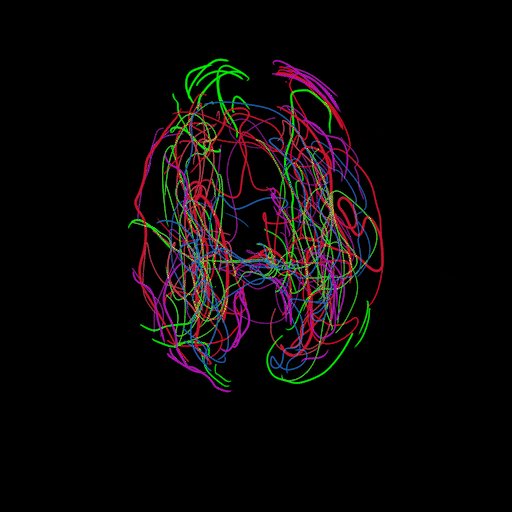
When designing, I chose to create the UI for the project while the other designer on the team made the logo. Prior to this project, I had minimal experience create user interfaces, but was eager to try as it's a big part of designing and something I wanted to improve on. To start with I worked on the centre piece for the main menu, which was an abstract design of a brain. I chose this as I think it fits well with the theme of our project.
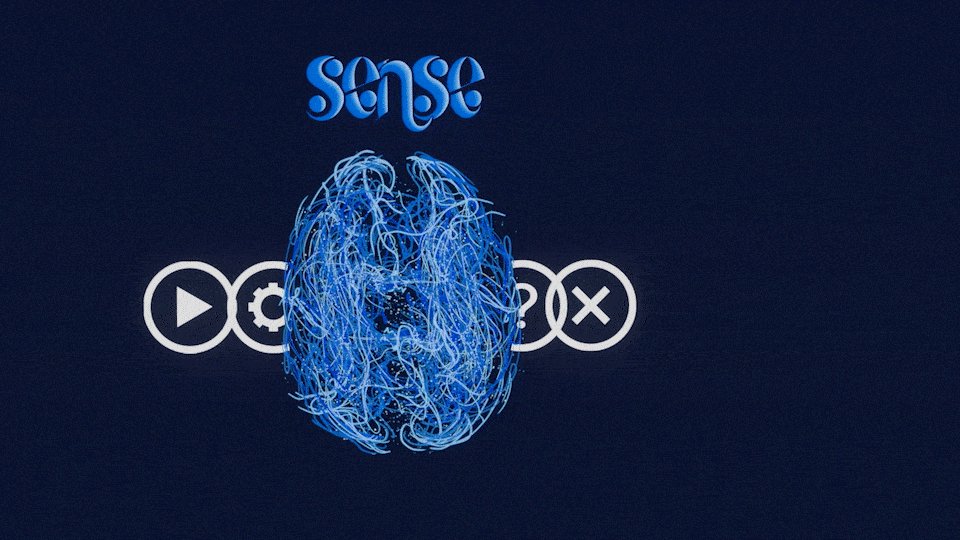
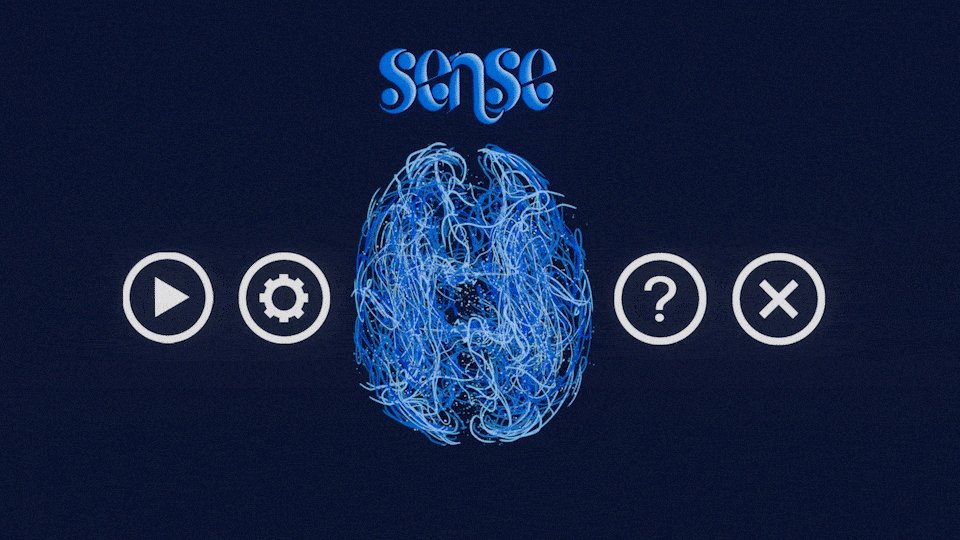
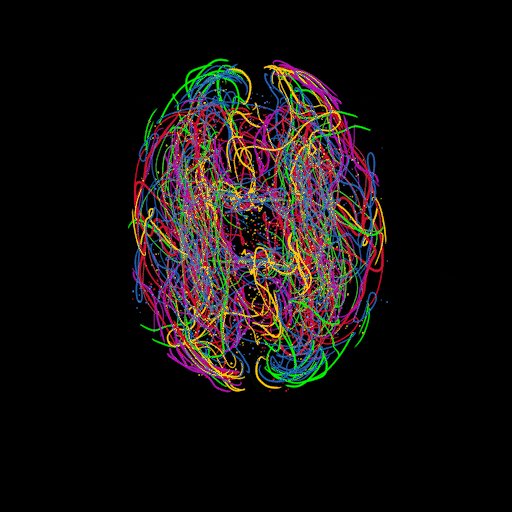
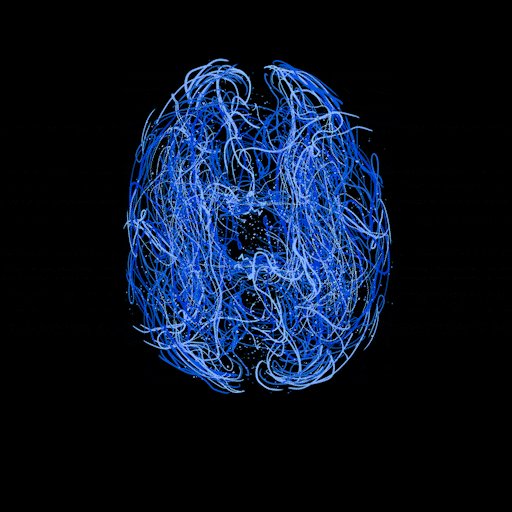
To create this brain, I used a drawing tablet with pressure opacity, to ensure that each line of the brain varied in left. I'd create a pass of the brain, and then overlay it with another colour. At first it didn't look right, but After changing the vibrance of the colours, and using the warp tool in photoshop to adjust the shape of the brain, it started to take shape. I also added some particles behind the lines of the design to fill empty space. Once the brain had been completed, I started work on the buttons for the main menu. These were simple to create, and primarily just relied on math to ensure they were symmetrical in design.

Initally, I had produced a 2D image of what the UI looked like. This was good as a primary demonstration, but as the project was being developed for virtual reality, a 3D pre-visualisation would be much better at conveying how I wanted the design to look, so that the game developers on my team could easily put my designs into the application using Unity. In order to create a 3D pre-vis, I used 2D planes in Blender with the camera set exactly to an axis, so the depth was irrelevant. I then simulated the brain lighting up as if the user pressed it like a button, and then keyframed the buttons so that they would slide out from behind the brain. Using the graph editor, I could then ease the motion to make it appear smoother. To support the appearance of the user being in VR, I added some camera tracking to make it look like the pre-visualisation was being seen through a VR headset.